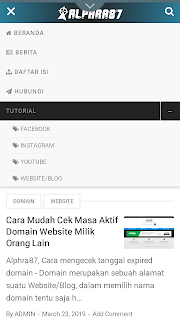
Cara Agar Menu Navigasi Header Website Ada Icon-iconnya Seperti Blog ALPHRA87
Table of Contents
Alphra87, Menambahkan Icon pada menu navbar Blog - Menu Navigasi pada Website/Blog sangatlah penting, kegunaan Navbar yaitu untuk memudahkan pengunjung dalam berpindah halaman.
Menggunakan Menu Navigasi Header yang responsive menjadikan Blog terlihat lebih profesional, terlebih lagi jika menggunakan Navbar yang sticky atau tetap berada ditempat saat di scroll. Sudah banyak Website/Blog besar seperti Situs Marketplace, Portal Berita dan Google juga memakainya. Silahkan cek tampilan halaman Google Adsense.
Supaya tampilan lebih menarik dan terlihat keren, tidak ada salahnya untuk mencoba menambahkan Icon pada tiap-tiap nama menu. Seperti Blog Alphra87 ini yang menambahkan Icon pada menu Home, Berita, Daftar isi/Sitemap, Hubungi dan juga tag Tutorial.
Sebenarnya untuk menambahkan Icon/Logo pada menu navbar sangatlah mudah hanya menggunakan Font Awesome yang bisa kamu dapat di https://fontawesome.com/v4.7.0/icons/#web-application.
Yang berwarna merah merupakan kode pemanggil icon Font Awesome yang didapat dari link diatas.
Sebelum otak-atik Tema Blog/Website sebaiknya kamu Backup dulu, jika saat template diperbarui dan terjadi error maka kamu tinggal tempel kode Template sebelumnya.
Jika ada pertanyaan tentang cara memasang icon menu navigasi atas di Blog silahkan sampaikan melalui kolom komentar dibawah ini, sekian tq.
Menggunakan Menu Navigasi Header yang responsive menjadikan Blog terlihat lebih profesional, terlebih lagi jika menggunakan Navbar yang sticky atau tetap berada ditempat saat di scroll. Sudah banyak Website/Blog besar seperti Situs Marketplace, Portal Berita dan Google juga memakainya. Silahkan cek tampilan halaman Google Adsense.
Supaya tampilan lebih menarik dan terlihat keren, tidak ada salahnya untuk mencoba menambahkan Icon pada tiap-tiap nama menu. Seperti Blog Alphra87 ini yang menambahkan Icon pada menu Home, Berita, Daftar isi/Sitemap, Hubungi dan juga tag Tutorial.
Sebenarnya untuk menambahkan Icon/Logo pada menu navbar sangatlah mudah hanya menggunakan Font Awesome yang bisa kamu dapat di https://fontawesome.com/v4.7.0/icons/#web-application.
Cara memasang Icon di Menu Navigasi Blog
Jika kamu sudah menggunakan Template Blogger terbaru, kamu cukup tambahkan kode seperti ini:
Contoh<!-- menu navigasi header start -->
<ul>
<li><a href='https://alphra87.blogspot.com/'><i class="fa fa-home" aria-hidden="true"></i> HOME</a></li>
<li><a href='https://alphra87.blogspot.com/p/sitemap.html'><i class="fa fa-sitemap" aria-hidden="true"></i> DAFTAR ISI</a></li>
<li><a href='https://alphra87.blogspot.com/p/contact.html'><i class="fa fa-paper-plane" aria-hidden="true"></i> HUBUNGI</a></li>
<li><a href='#'>TUTORIAL</a>
<ul>
<li><a href='https://alphra87.blogspot.com/search/label/TRIK%20FACEBOOK'><i class="fa fa-tags" aria-hidden="true"></i> FACEBOOK</a></li>
<li><a href='https://alphra87.blogspot.com/search/label/Instagram'><i class="fa fa-tags" aria-hidden="true"></i> INSTAGRAM</a></li>
</ul>
</li>
</ul>
<!-- menu navigasi header end -->
Yang berwarna merah merupakan kode pemanggil icon Font Awesome yang didapat dari link diatas.
Sebelum otak-atik Tema Blog/Website sebaiknya kamu Backup dulu, jika saat template diperbarui dan terjadi error maka kamu tinggal tempel kode Template sebelumnya.
Jika ada pertanyaan tentang cara memasang icon menu navigasi atas di Blog silahkan sampaikan melalui kolom komentar dibawah ini, sekian tq.